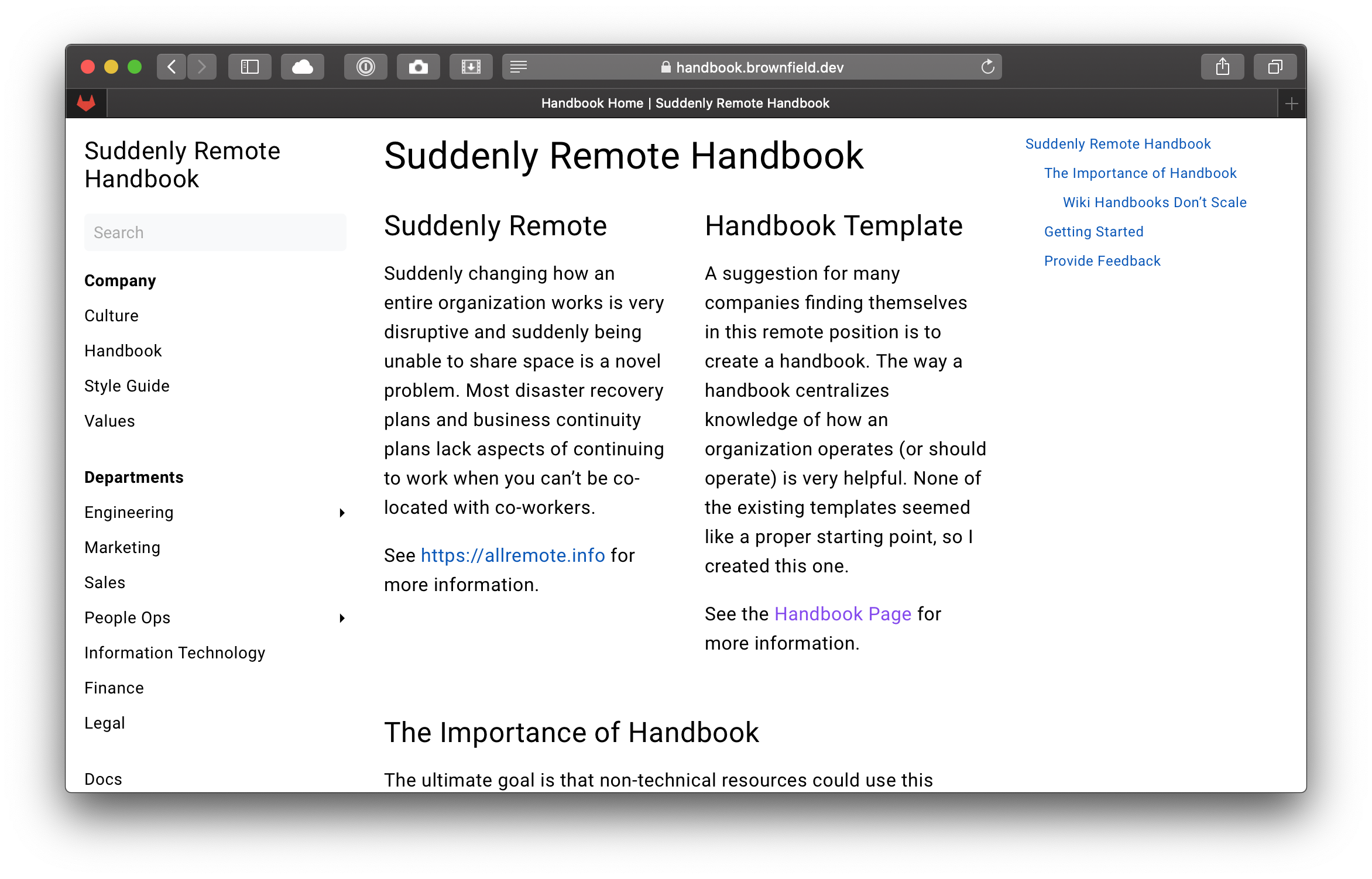
Work on the remote handbook template continues, though it’s in a state now where an interested party can go to https://handbook.brownfield.dev and use the link on the home page to download a GitLab import to start their very own project.
The workflow to extend an open-source project, for most git-based work, is to fork the repo and start making changes. Forking creates a linkage between the projects, with the hope that your work will feed back into the original adding value to the community. It duplicates only the content in the git repository. Both of these aspects to that process are problematic since the handbook here is intended to be a starting point for your company’s modifications that are not applicable to the original template. The expected use for the remote handbook template project also includes going through a few issues to configure domain names and local hugo workspace.
For this handbook, I have included other configurations, issues, and multiple git branches with different CI pipeline definitions. In order to receive the metadata surrounding the repository, I have created an export and shared it in the repo.
The handbook itself has some instructions on getting started building itself out. Points of interest are:
- Handbook template homepage (pictured below)
- Handbook / Company / Handbook page in handbook
- Handbook repo README.md file
- Handbook project Issues list
Recent enhancements
There’s a good chance that anyone reading this will be doing so a few weeks in the future and all of this content will be outdated…
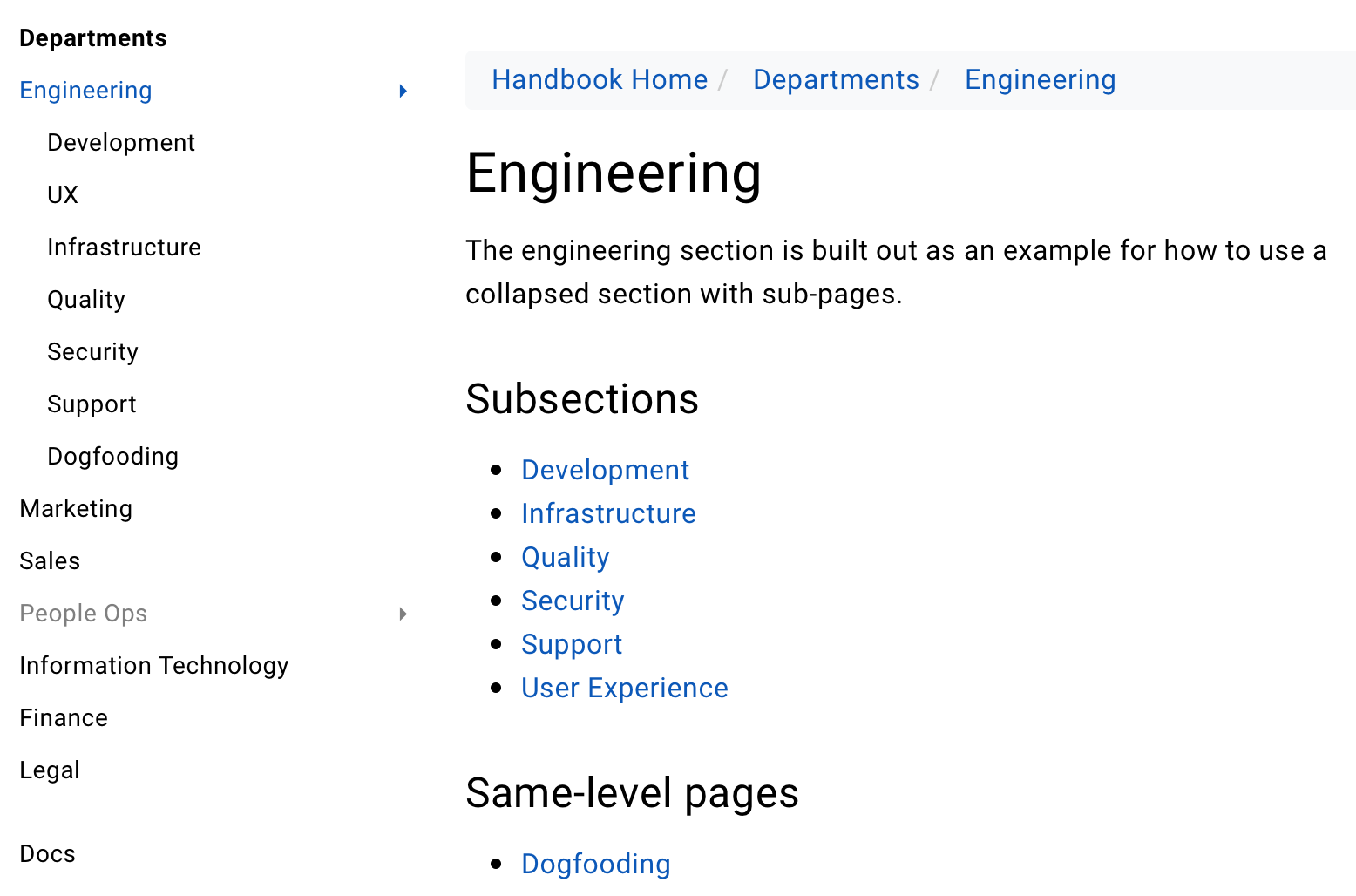
Breadcrumbs and collapsible navigation
The default was to have a manually configured “menu.md” file with links to specific documents. This approach may be necessary once the site has grown significantly, but initially it adds a lot of extra links to coordinate.
The way it works at this point is to take the files from the content directory and add them to the left navigation based on the front matter.
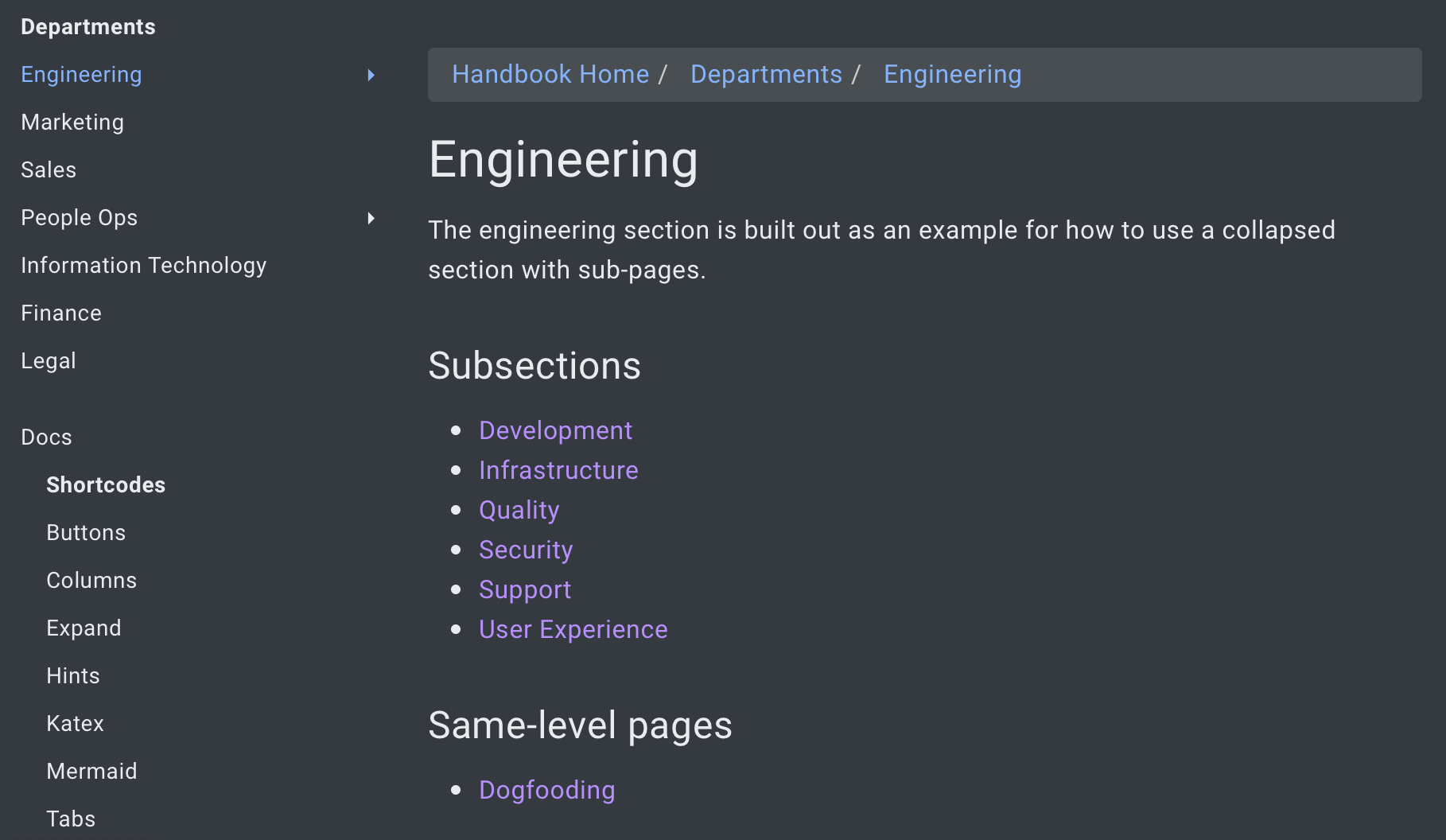
Dark mode stub
Dark mode is disabled by default but it looks pretty slick. To enable it, uncomment the line in assets/variables.scss that says @import "plugins/dark";
That import will bring in a bunch of defaults that update the static generated content to have a darker theme. This doesn’t change from user-to-user so you have to select the rendering light vs dark and base your color scheme and other customizations on that.
Good Luck and Feedback Welcome!
I realize this falls far short of the eventual goal of a non-technical individual getting started with this template and having something functional quickly. It still requires a significant time investment and familiarity with git, Hugo, Markdown, HTML, pipelines, DNS, et cetera.
In GitLab fashion, I will attempt to iterate the complexity down over time. If you attempt to follow the directions, please provide feedback on where the gaps are and any places that don’t make sense. I’ve been messing with it for a long time so I’m sure I’ve gone blind to some of the heavier lifts.